Welcome to the home of SnowShoe V3 Documentation
Last updated February 25, 2020
Unlock a better experience
SnowShoe is uniquely focused on mobile authentication utilizing capacitive touch stamps. We are revolutionizing the way mobile tickets, vouchers, and loyalty points are validated at the point of presence – where digital meets the real world. Secure, battery-free, and easy to integrate.
Native Apps and Mobile Web
Stamps work in native iOS and Android applications in addition to mobile websites.
Every Stamp is Unique
Stamps are uniquely identifiable, making tracking users, redemptions and engagement easier than ever.
No Batteries
No batteries, wires or antennas. SnowShoe stamps are built to last without costly overhead.
Online or Offline
Stamps can work offline within a native application when wireless service is unavailable.
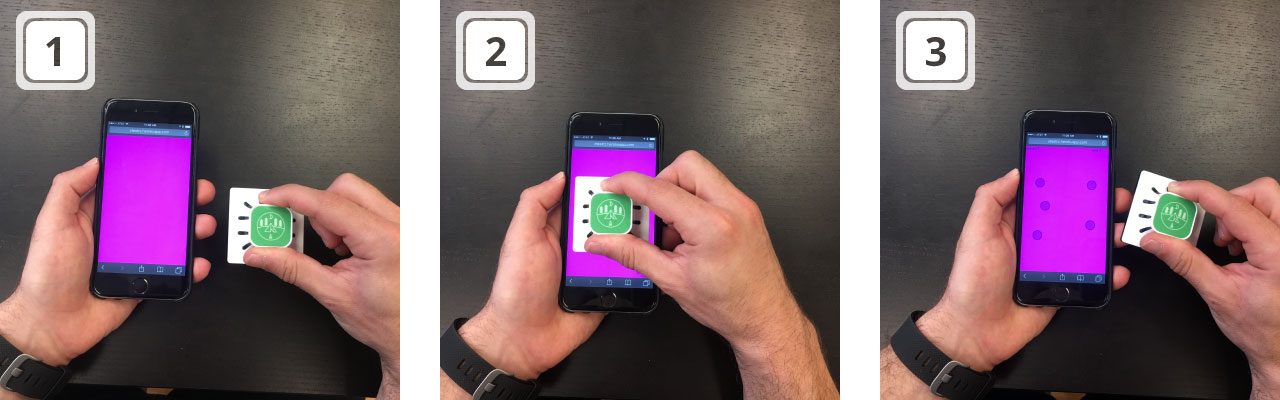
How it Works
Stamps work using the capacitance of your body and touchscreen. When a stamp comes into full contact with the screen, the mobile device sees "5-fingers" in a very specific pattern. We use this pattern to authenticate which stamp is in-use and then return this information to you. At that point, you make the magic happen!
Your body is an electrical conductor and provides most of the energy for the interaction. It's important that you hold the phone while stamping for best results.

SnowShoe software is easy to integrate. We love easy-to-implement, well documented APIs. Our aim is to provided you concise, relevant documentation to get you and your team up and stamping with SnowShoe with as little effort as possible.
We would love to hear from you. Please contact us with any comments, questions, or suggestions.
