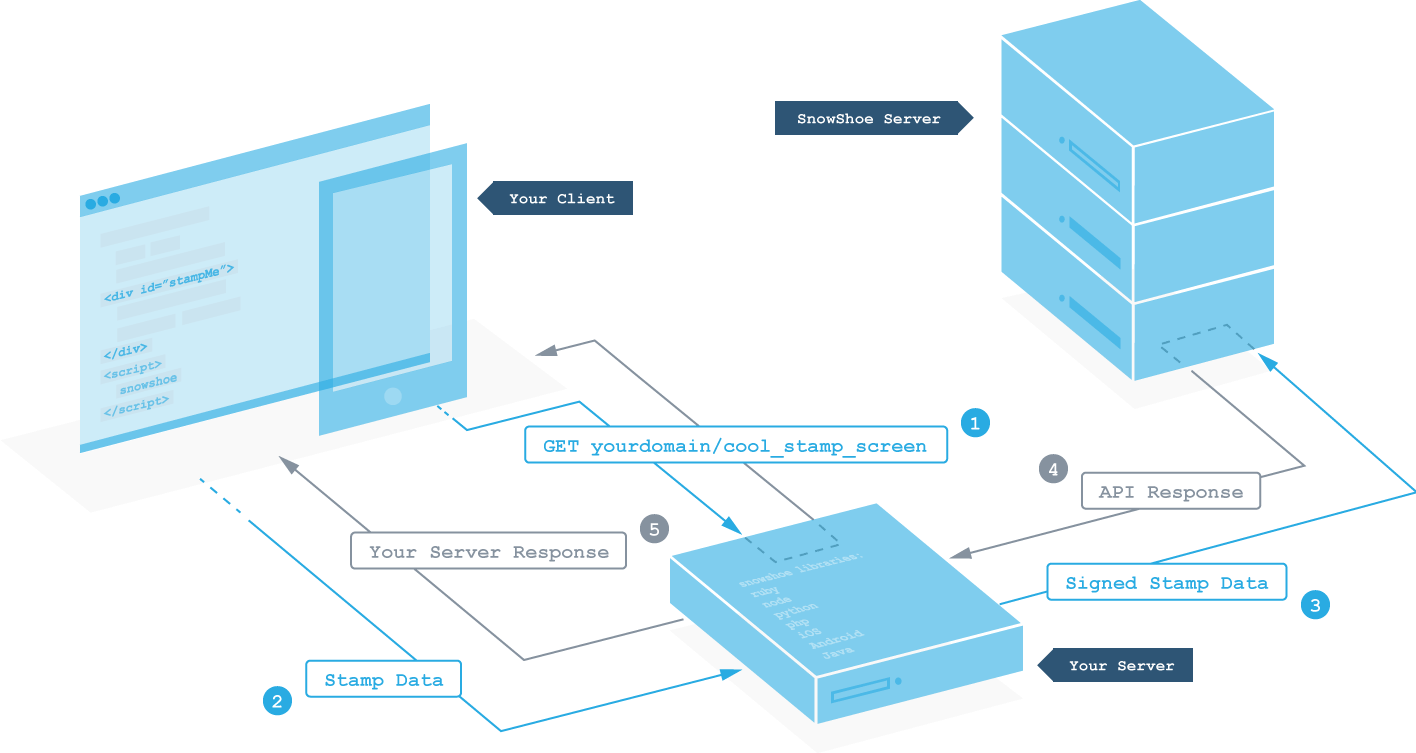
A stamp screen can be provided on a mobile device via a webpage or a mobile app
Stampable Mobile Apps
To add a stampable screen to your mobile app, check out the GitHub project readme files for the iOS and Android SDKs in Libraries.
Making an HTML Stamp Screen
If you would like to make an existing page "stampable," you just need to implement our jQuery plugin. Your workflow will look like the following:

At the bottom of any page you want to make "stampable", create an object with initialization data and include the Snowshoe jQuery module. $.snowshoe will construct the necessary touch event listener and client to submit stamp data to your backend.
<script>
var stampScreenInitData = {
"postUrl": "http://mydomain.com/stampscreen",
// element id of what you want to be stampable
// this can be on a canvas, div or the body
"stampScreenElmId": "stamp-screen",
"preventScrolling": true, // prevent scrolling when stamping the stamp area
"preventZooming": true, // prevent zooming when stamping the stamp area
"success": function(response){
// handle success
console.log("Success!");
},
"error": function(response){
// handle failure
console.log(" :-( ");
}
}
</script>
<script src="jquery.snowshoe.js"></script>
This module will set your configured stampScreenElmId to be "stampable" and will submit an AJAX request to the configured postUrl whenever it is stamped. Your backend server will need to implement one of our server-side libraries to relay the request to our API.
Addtional configuration options
For additional configuration options and documentation on how to implement our jQuery module, check out the documentation on our GitHub found in Libraries.
Stamping directly to our API
You can also configure your website to call our API directly from the jQuery module. This enables you to validate stamp events without needing a backend server of your own.
All you need to do is set the postUrl directly to our Stamp API and set the apiKey to one of your API keys.
<script>
var stampScreenInitData = {
"postUrl": "https://api.snowshoestamp.com/v3/stamp",
"stampScreenElmId": "stamp-screen",
"apiKey": "YOUR_SNOWSHOE_API_KEY"
// additional configuration as needed
}
</script>
<script src="jquery.snowshoe.js"></script>
Stamping our API directly
If you choose to call our API directly from our jQuery module, you will need to implement additional front-end logic to handle the results. Depending on the function of your application, decisions will need to be made to validate and associate stamp serial numbers (or custom names) to an appropriate action for the user.
